svgアニメーションがかっこいいので手書き風のロゴを作ってみました。
SVG Artistaというsvgアニメーションを作るジェネレーターを使うと5分くらいでめっちゃ簡単でかっこいいアニメーションが出来ます!備忘録として残しています。
See the Pen Untitled by Satomi (@satomi79000033) on CodePen.
目次(もくじ)
① SVG画像を作成する
■イラストレーター使用
WEB DESIGNと書いて好きなフォント指定
書式→アウトラインを作成
ファイル→別名で保存→ファイルの種類(svgに指定)して保存
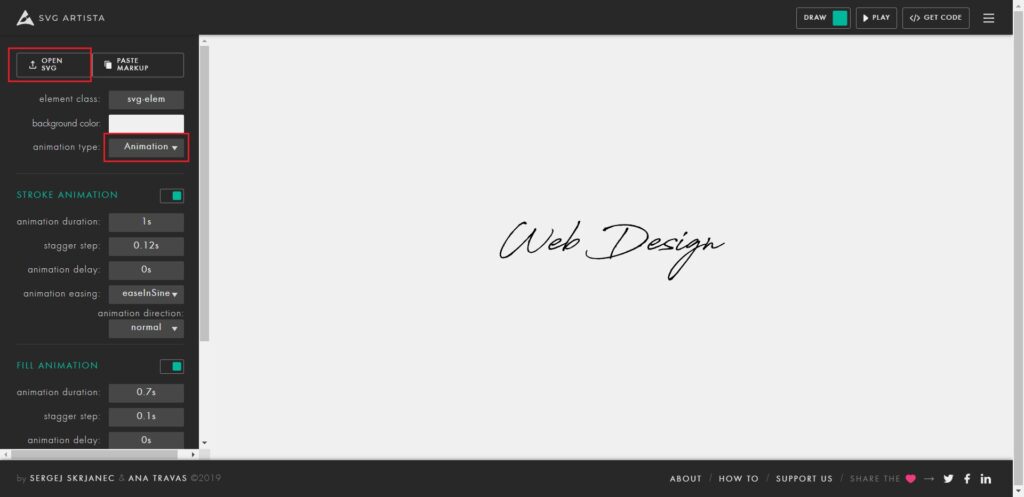
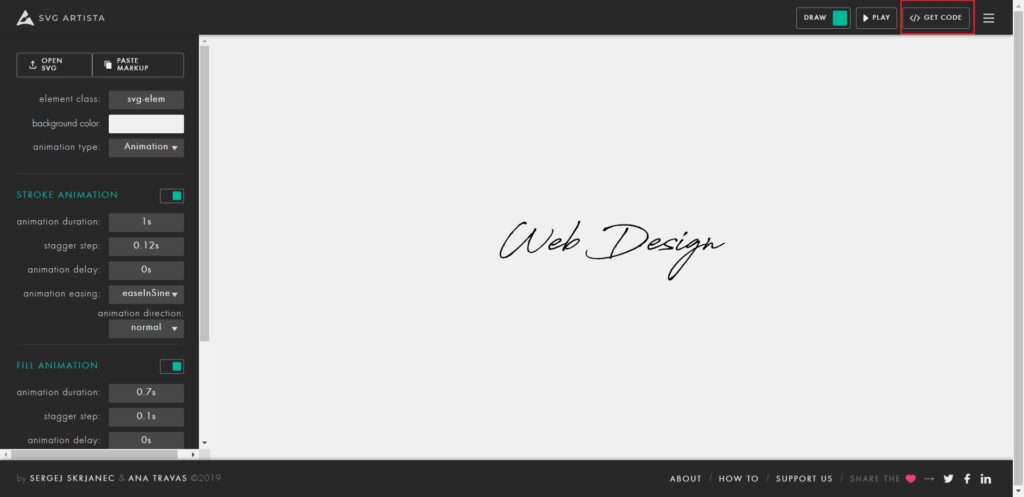
② SVG ArtistaにアクセスしてSVGデータをアップロード。
・OPEN SVGより画像をアップします。(PASTE MAR UP)はSVGコードからアップ)
・animation typeを Animationにします。

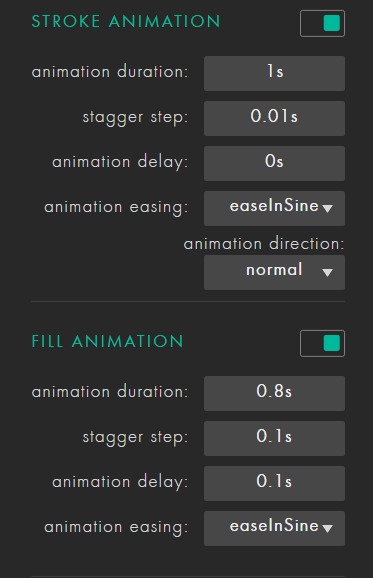
③アニメーションの種類を選択

STORKE ANIMATION : 線のアニメーション
FILL ANIMATION : 塗りのアニメーション
| animation duration | アニメーションにかける秒数 |
| stagger step | 次のpathのアニメーションが始まるまでの秒数 |
| animation delay | 最初のアニメーションが開始するまでの秒数 |
| animation easing | アニメーションの速度に対する緩急 |
| animation direction | 通常再生、又は逆再生(normalは時計回り) |
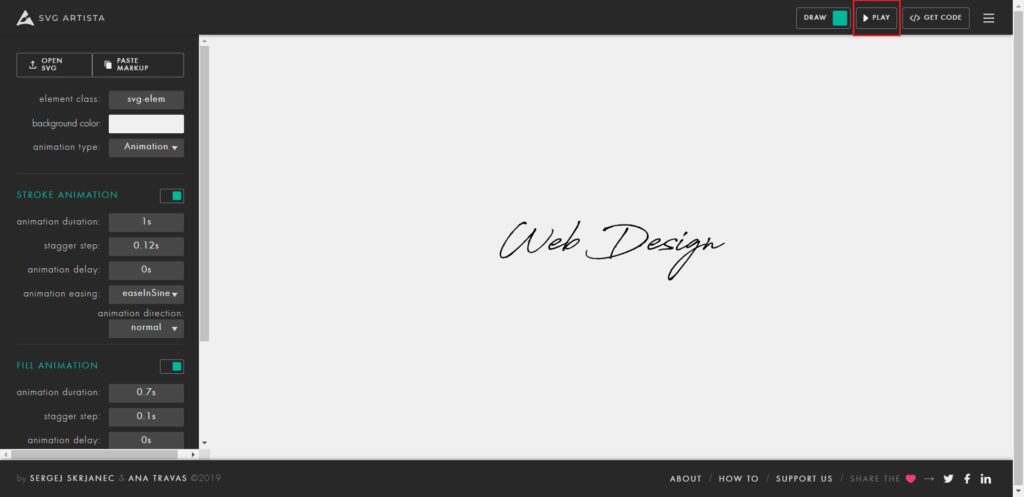
④再生で確認
PLAYを押してアニメーションを確認

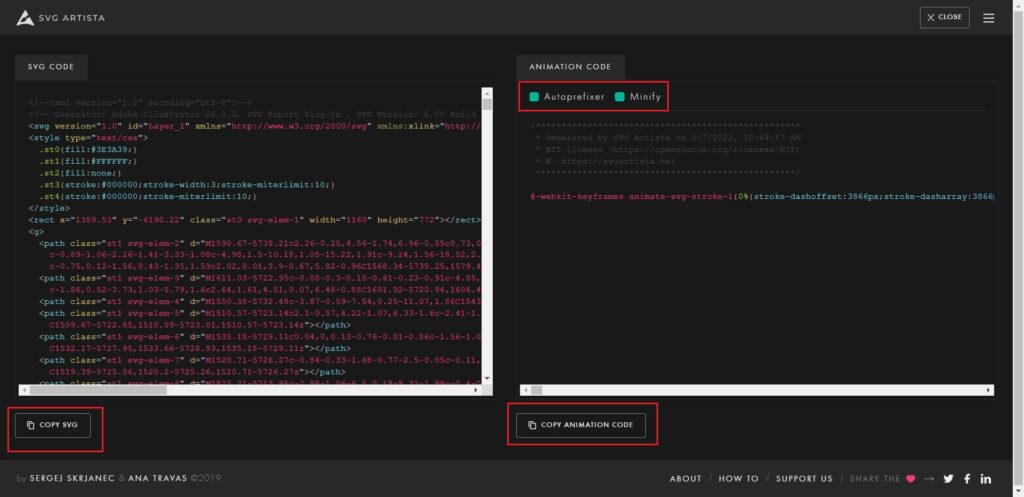
⑤SVGコードの書き出し
画面右上の</>GET CODEでコードの書き出しをします。

SVG CODE:HTMLへ貼り付け
ANIMATION CODE:cssへ貼り付け (「Minify」にチェックを入れると圧縮になるのでチェックいれときましょう)
全部コピーして貼り付けたら完成です。