
<div class="container">
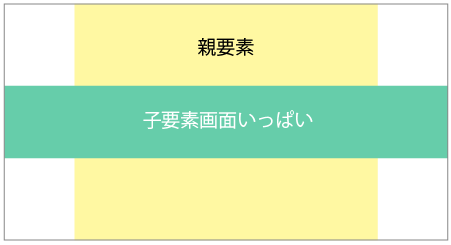
<div class="box">子要素画面いっぱい</div>
</div>.container{
max-width:500px;
margin:0 auto;
background-color:#fff8a2;
}
.box{
margin: 0 calc(50% - 50vw);
width: 100vw;
padding:20px 0;
background-color:#66cdaa;
}よく使用するのですぐに使えるようにコピペで使えるようにしました。
ポイントは子要素に「margin: 0 calc(50% - 50vw);」と「width: 100vw;」を指定する事です
margin: 0 calc(50% - 50vw);
width: 100vw;WordPressではたまに「box-sizing:border-box;」を指定しないとはみ出してしまう場合があります。