目次(もくじ)
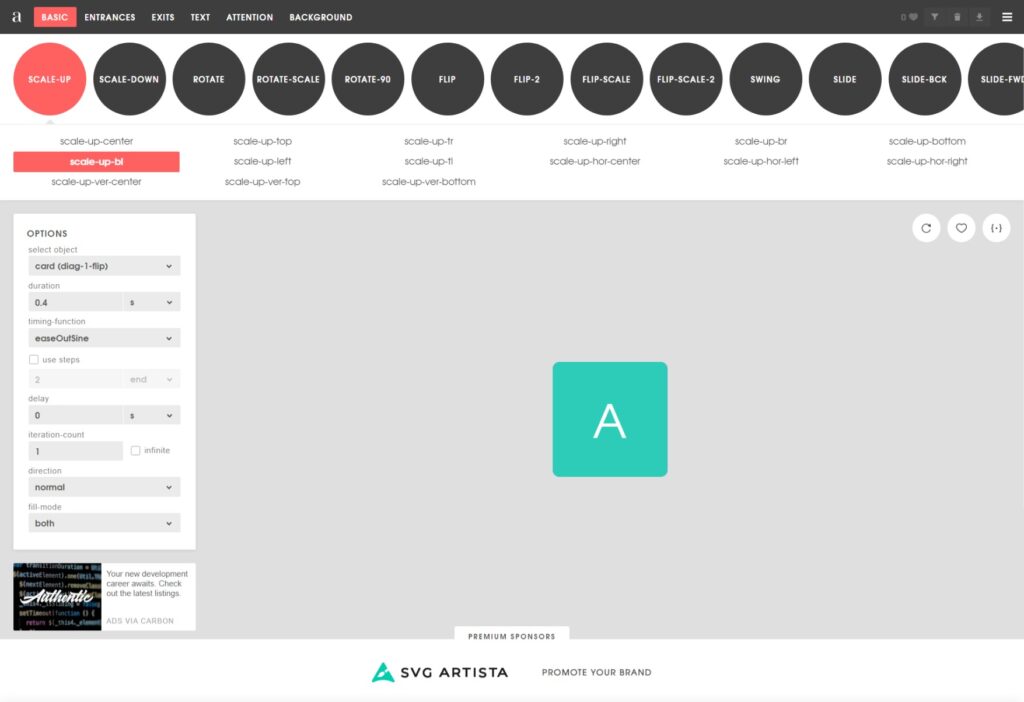
Animista
よく使う、フェードイン、アップ、スライドイン、アップ、スケールインなどの基本的なアニメーションを網羅していて、cssコードをそのままコピーするだけなので、すぐ使えて便利です。
テキストアニメーションも作れるのがポイント高いです!
ボタンから、背景、画像、テキスト、要素など1つのアニメーションにデモが豊富なのでイメージもしやすいです。
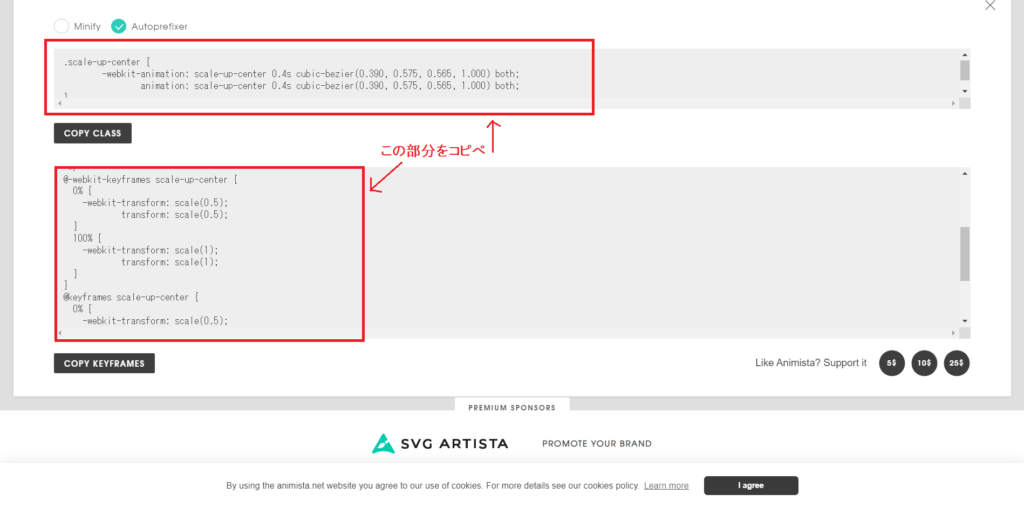
(・)のマークを押すとcssコードが表示されるので、同じクラス名を要素につけるだけ。
例えば、SCALE-UPの【scale-up-center】を使用する場合
アニメーションの種類を選んで(・)のマークを押すとコードが出てくきます。

出てきたコードのクラス名を合わせてcssに貼り付けて終わりです!

<div class="scale-up-center">
</div> .scale-up-center{
width: 500px;
height: 500px;
background-color: red;
}
.scale-up-center {
-webkit-animation: scale-up-center 0.4s cubic-bezier(0.390, 0.575, 0.565, 1.000) both;
animation: scale-up-center 0.4s cubic-bezier(0.390, 0.575, 0.565, 1.000) both;
}
@-webkit-keyframes scale-up-center {
0% {
-webkit-transform: scale(0.5);
transform: scale(0.5);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}