
予測変換を入力する時の背景色を変えたい
これはクライアント様に言われて、わからずテラテイルで聞いたら解決出来たので貼り付けております。
(ここまで言われる方は少ないと思いますが。)
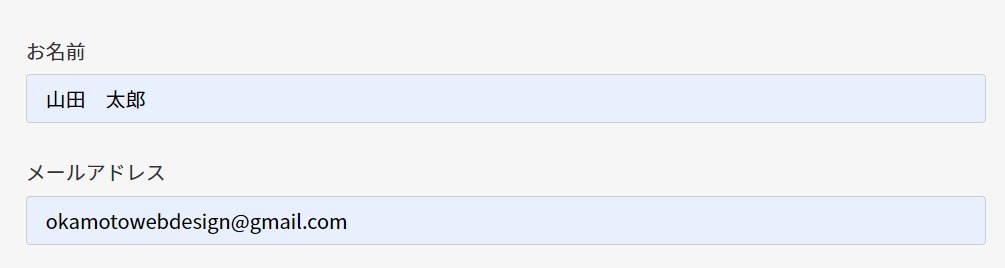
予測変換で入力する際、背景が水色になるのはPCの仕様になります。
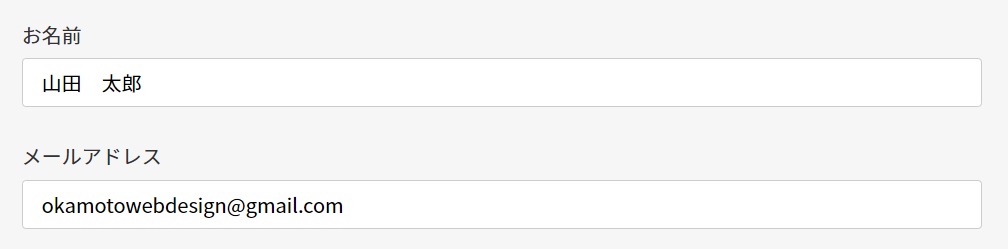
普通に1文字ずつ入力する時は背景色は変わりません。
input:-webkit-autofill {
box-shadow: 0 0 0 1000px white inset;
}デフォルトは予測変換をそのまま入力すると背景が水色です。

↓

white部分を変えて好きなカラーで設定して下さい。
また入力欄に予測表示が出ないようにする場合は、contact form7のショートコード内に
autocomplete:offかautocomplete:false
を入力すると解決するみたいです。