
<div class="select-box">
[select* menu include_blank "サービスへ申込したい" "資料が欲しい" "その他お問い合わせ"]
</div>.select-box{
position:relative;
}
.select-box::after{
position: absolute;
content:'▼';
top: 28%;
right: 4%;
color: #333;
pointer-events: none;
}
.wpcf7-select{
padding:15px!important;
box-sizing:border-box;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border:1px solid #c0c0c0;
background-color:#fff!important;
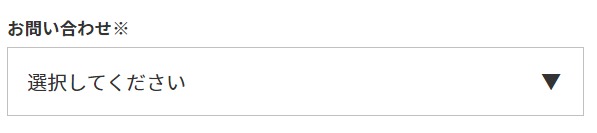
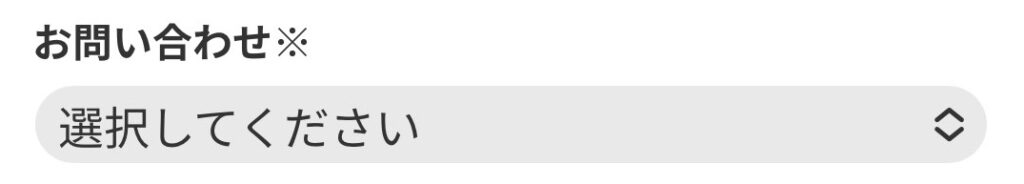
}セレクトボックス(プルダウン)をPCとiphoneで見ると初期は下記のようになっています。
これをPCのデザインに合わせていきます。
PC

iphone

【contactform7】ではselectが<span>で囲われてる為、::afterが効きません。最初に<div>で囲ってあげます。<div>に対してpositin:relativeを指定していきます。
iphoneのデフォルト仕様を無効にするには
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
iphoneのデフォルトを無効にするとプルダウンの矢印が消えてしまう為、:afterで矢印を追加します。
.select-box{
position:relative
}
.select-box::after{
position: absolute;
content:'▼';
top: 28%;
right: 4%;
color: #333;
}
矢印が反応しない事がある為、pointer-events: none;を追加
.select-box::after{
pointer-events: none;
}