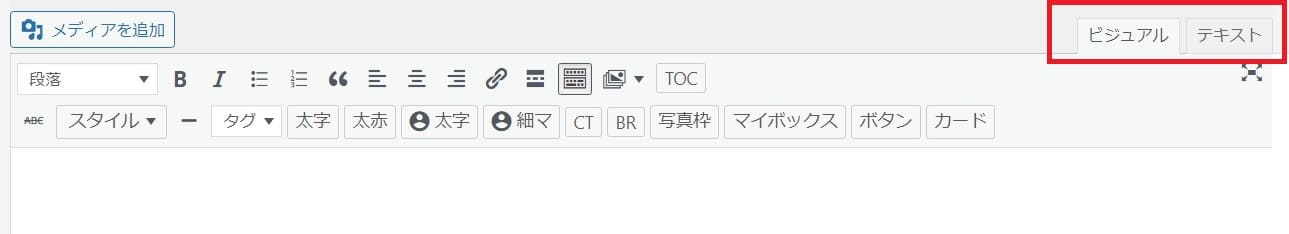
ビジュアルエディターとテキストエディターを切り替えるとリンクが消える現象が起こるのはなぜか。
目次(もくじ)
なぜリンクが消えるのか?
クラシックエディターの「テキストエディター」と「ビジュアルエディター」を切り替えをすると一部のタグが消えるという現象が発生します。なぜ発生するのか?消えるタグの種類は?を調べてみました。
クラシックエディターとは
WordPressには現在、従来からある「クラシックエディタ」と、WordPress5.0から標準搭載となった「ブロックエディタ(Gutenberg)」があります。
事象が発生するのはクラシックエディター使用時です。
「クラシックエディタ」には、「ビジュアルエディタ」と「テキストエディタ」があります。

ビジュアルエディターとは
- コードを書かずに投稿ができるエディタ
- 文字の装飾がそのまま反映されるので実際の見た目をイメージしやすい
テキストエディターとは
- HTMLコードで記事が書ける
- 広告を貼ったりコードでの埋め込みが出来る(アフィリエイト広告やtwitter記事埋め込み、YOUTUBE埋め込み)
なぜ起こるのか
これはWordPressには自動整形という機能があるからです。テキストモードで打ち込んだタグはビジュアルモードでは自動整形という形で消えてしまいます。
どんな時に現象が発生するのか?
テキストエディターからビジュアルエディターで切り替えるタイミングで一部のHTMLタグが勝手に消えてしまいます。
HTMLのタグが消える事でリンクが外れたり、画面崩れが起きたりする事があります。
消えるタグの種類は?
- <a></a>タグ(複数のブロックを囲むと消えがち)
- <br>タグ
- <p></p>タグ
対処法は?
①プラグイン「Advanced Editor Tools」(旧TinyMCE Advanced)を使う
brタグやpタグが切り替えてもそのまま残ります。

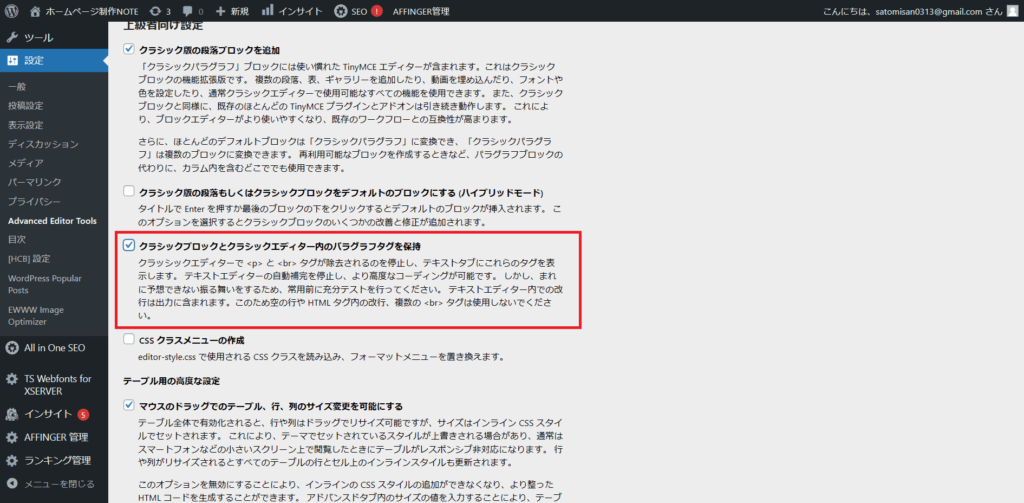
設定の上級者向け設定→クラシックブロックとクラシックエディター内のパラグラフタグを保持にチェック

②テキストエディターとビジュアルエディターを切り替えない。もしくはビジュアルエディターを使わない。
ビジュアルエディターを間違えて切り替えないように設定から使用しないようにする事も出来ます。
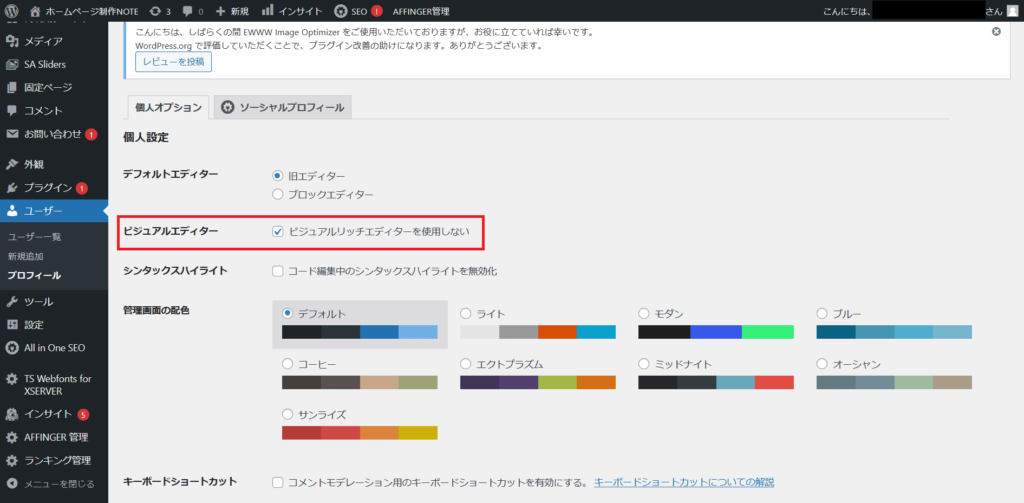
ユーザー→編集→ビジュアルリッチエディターを使用しないにチェック

ポイント
【体験談】 TCDのテーマなどはクラシックエディター対応で、コードで書いた部分をクライアント様がブロックエディターから編集された事で、リンクが全て飛んでしまったという事があり、コピーしたコードをお渡しするようにしています。